Kaskádové styly označované anglickou zkratkou CSS (Cascading Style Sheets) definují způsob, jakým grafickým stylem se zobrazí jednotlivé HTML prvky (tlačítka, barva písma, mezery atd.) na webu.
Jednoduše řečeno upravují vzhled webu. Jak takový kód CSS, který je psán vždy v angličtině vypadá se můžete podívat na příkladu níže.

Autor a historie
Autorem kaskádových stylů (CSS) je Nor jménem Håkon Wium Lie, který vytvořil jejich koncept v roce 1994. Od té doby prošly CSS vývojem od první verze k současným CSS3. Původně měl funkci CSS zastávat samotný jazyk HTML, jehož starší verze obsahují některé způsoby zobrazení prvků.
Jedním z důvodů vzniku CSS bylo oddělení vzhledu od struktury a obsahu. Výhodou tohoto řešení je, že se mohou aktualizace a změny vzhledu upravovat na jednom místě ve Style Sheet. Tento kód pak ovlivní všechny prvky na všech strankách webu. Hlavně u větších webů se tím dosáhne značných časových úspor.
Dalším důvodem byl rozvoj prvních prohlížečů, které vyžadovaly určité standardy, které HTML v této oblasti postrádalo.
V čem se liší CSS od HTML a jak fungují
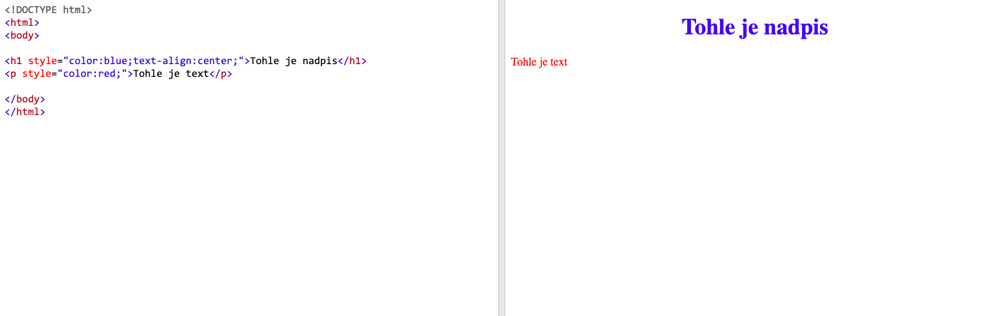
Jak jsem zmínil na začátku, tak CSS definuje vzhled prvků. Na druhé straně HTML určuje, jaké prvky na webu budou (strukturu webu). CSS a HTML jsou ve vzájemné interakci.
HTML si můžeme představit jako karosérii auta nebo konstrukci budovy a CSS jako jeho barvu, tvar oken atd. CSS začíná určením tzv. selektoru (prvku HTML), který bude upravovat svou deklarací zapsanou ve složených závorkách.

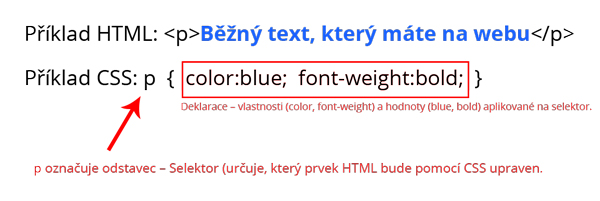
Příklad HTML: <p>Běžný text, který máte na webu</p>
Příklad CSS: p { color:blue; font-weight:bold; }

Typy CSS
Externí
Soubor (Style Sheet) s CSS, který určuje vzhled prvků celého webu nebo vybrané skupiny stránek vložením odkazu na soubor s CSS do sekce head.
<head>
<link rel= ”stylesheet” type=”text/css” href=”webstylesheet.cs”>
</head>
Interní
Definují vzhled prvků pro konkrétní stránku na webu vložením kódu do sekce head.
<head>
<style>
body {
background-color: linen; }
h1 {
color: red;
margin-left: 80px; }
</style>
</head>
Vložené
Vkládají se před jednotlivý prvek na stránce webu a určují jeho vzhled. Příklad CSS, který určuje, že nadpis úrovně h2 bude ve velikosti 20px a v barvě šedé.
<h2 style = ”font-size: 20px; color: #dddddd;”> Text nadpisu </h2>
CSS a WordPress
U webových stránek na WordPressu se s CSS setkáte v případě, kdy si chcete sami vytvořit vlastní grafickou šablonu nebo udělat dílčí úpravy v grafice u stávající šablony.
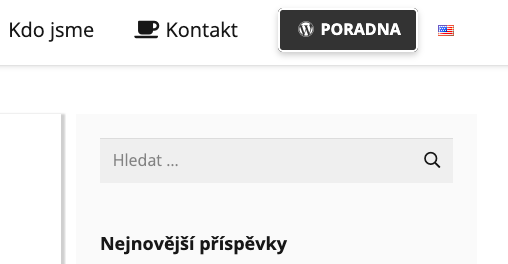
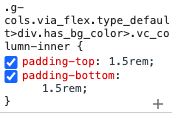
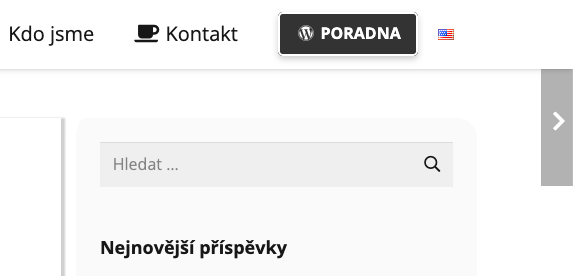
Uvedeme si to na příkladu zakulacení rohů. Najedeme na daný prvek, v našem případě šedý sloupec, který se nachází na stránce blog a klikneme na něj pravým tlačítkem myši a dáme Prozkoumat. Otevře se nám na spodní straně stránky konzole a po pravé straně se nachází záložka Styles s CSS, kde si můžeme bez obav vyzkoušet nejrůznější úpravy pomocí CSS.
Takto vytvořené změny se neuloží. Pro jejich uložení musíte kód vložit do Custom CSS. Tato záložka se většinou nachází v nastavení šablony, případně ji najdete v administraci WordPressu pod záložkami Vzhled -> Přizpůsobit -> CSS.
Zakulacení rohů




A jedno meme s CSS na závěr.
Zdroje: https://artster.cz/, https://cs.wikipedia.org/wiki/Kaskádové_styly